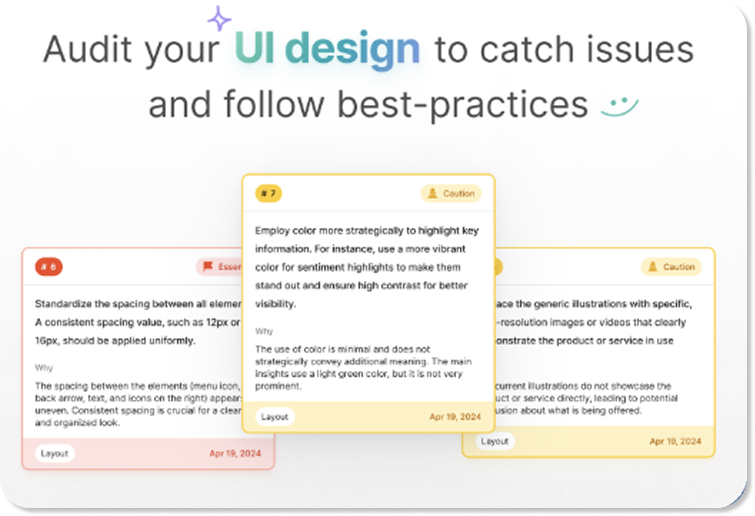
Client needed to build an AI-first product that could turn slow, subjective design reviews into fast, actionable feedback.
Engineered an agentic AI system that analyzes UI designs in real time and delivers high-accuracy, brand-aligned feedback.
Enabled 10K+ AI reviews, secured $1.3M pre-seed funding, and engaged 40+ daily active users relying on real-time insights.
AI Design Reviewer – Enhance UI/UX, Accessibility, CTA & Copy - Fountn.design
I tested 4 plugins that analyze UX with artificial intelligence - Cinthia Venâncio
I have worked with some of the best AI talent in the world at companies like Siri and Apple. When it came to building an AI team for my own startup DesignPro, I relied on Tintash to find me talent with excellent research, engineering and communication skills. I am beyond impressed with their talent pool and team’s ability to do exceptional work at an affordable price.
Mohammad Abdoolcarim
Co-Founder, DesignPro
DesignPro , a YC-backed startup, originally offered a workflow tool for designers - but realized a bigger opportunity: helping teams automate design QA using Agentic AI. Their goal was to build a new AI-powered product from scratch - one that could:
- Review UI designs in real-time.
- Provide actionable, brand-consistent feedback.
- Accelerate iteration cycles and improve design quality.
This pivot meant moving beyond task management and into automated design intelligence - turning static design files into dynamic review assets that engineers, PMs, and non-designers could also understand.
DesignPro approached Tintash with two core challenges:
- Harnessing Agentic AI for UI Design AnalysisThey needed to explore how well LLMs could interpret Figma designs and deliver meaningful, high-quality feedback at scale
- Building in an Experimental, Rapid-Iteration EnvironmentThe team was in early-stage product discovery - still defining their ICP and feature set. To succeed, they needed:
- Fast prototyping cycles
- Quick user feedback loops
- Frequent in-the-wild testing to validate assumptions
This required a lean, AI-literate development partner who could move fast, adapt quickly, and turn abstract concepts into testable features - without sacrificing quality or clarity.
To bring DesignPro's vision to life, Tintash built a sophisticated AI engine capable of providing actionable, real-time feedback on UI designs. At the core of the system is an Agentic AI-powered pipeline that mimics how a team of expert designers would collaboratively review a design - except it's all done instantly, and at scale.
Agentic AI for UI Design Review
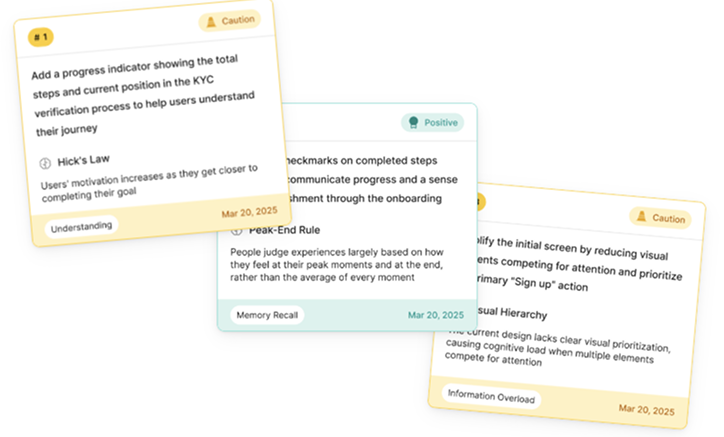
We developed a hierarchical, multi-agent LLM system where 15-20 specialized agents analyze different aspects of a UI design - from CTA placement to branding alignment to marketing clarity. Each agent is tailored to a unique role:
- One agent focuses on understanding the product's audience and goals.
- Another benchmark against industry best practices for interaction design.
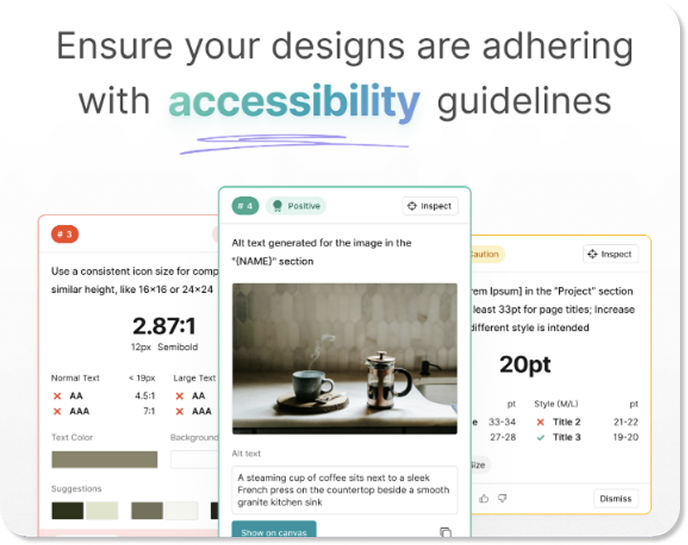
- Others specialize in content clarity, accessibility, and mobile responsiveness.
These agents work within a hierarchical agentic framework to communicate, cross-verify, and consolidate their outputs into a single, actionable set of feedback points.

Ensuring Accuracy, Reducing Hallucinations
To deliver reliable feedback, we implemented a layered verification system:
- Reflection Mechanism: Agents review each other's outputs to assess accuracy.
- Tool-Enabled Fact Verification: Custom tools extract data from uploaded design files (like Figma), and LLMs verify outputs against them - dramatically reducing hallucinations.
- Few-Shot Prompting: Some agents reference curated examples to ensure the feedback is both contextual and impactful.
- Fine-Tuned Verification Agents: Specialized models trained to flag irrelevant or inaccurate suggestions.
Data Ingestion & Personalization
DesignPro's analysis isn't generic. We built data ingestion pipelines that process:
- Branding guidelines
- Customer analytics
- Marketing copy
- Existing design systems and codebases
We extract this data from multiple sources - PDFs, Figma files, websites, and more - and transform it into vector databases that our RAG (Retrieval-Augmented Generation) agents use for deeply personalized feedback.
Custom Tools for Hybrid Tasks
Some design issues require more than just language understanding - they need computation. So we equipped our agentic system with custom-built algorithmic tools that LLM agents can call upon for specific tasks like layout scoring, color contrast analysis, and design token validation.

Collaborative, Iterative Product Development
Our partnership with the client went beyond technical execution. It was a deeply collaborative process led by a founder with extensive product and design experience.
From Intuition to Prototype
The client regularly brings new feature ideas based on conversations with senior designers and trends in the design space. Once an idea is shared, our AI team breaks it down into technical components. We:
- Hold exploratory sessions to identify feasibility
- Build focused proof-of-concepts (POCs) that address the core problem
- Iterate rapidly to test different AI approaches
From Prototype to Demo
Once a POC shows promise, our web team helps build a clickable demo for early user feedback. These demos are shared with designers in the client's network to:
- Observe real-world usage
- Gather feedback on usability and value
- Spot edge cases and common friction points
From Feedback to Full Feature
If the demo validates the core concept - technically and experientially - we move forward with productizing the feature. That includes:
- Enhancing UX
- Improving model robustness
- Integrating into the platform (Figma plugin, Chrome extension, or other MCP servers)
Integration & Delivery
Our architecture is designed for maximum flexibility:
Figma Plugin: For direct design feedback within a designer's workflow
Chrome Extension: For reviewing live websites
MCP Server & REST APIs: Allowing integration into other tools like Cursor or web apps
All core AI pipelines are modular, scalable, and API-driven, so the client can continue to evolve the product rapidly without heavy rework.

UX Critique & Onboarding Audit
The final product was an Agentic AI design reviewer that functions like a virtual team of expert designers - delivering brand-aligned, real-time feedback on UI designs. Built as a modular, API-driven system, it includes a Figma plugin, Chrome extension, and flexible server integration.
At its core is a multi-agent LLM architecture, where 15–20 specialized agents assess everything from CTA clarity to accessibility and mobile responsiveness. These agents collaborate, cross-verify, and use RAG pipelines to personalize feedback based on brand assets, marketing copy, and customer data. Custom-built tools handle tasks like layout scoring and color contrast analysis - making design QA instant, accurate, and scalable across teams.
- Performed 10,000+ AI-powered design reviews to date.
- Gained trust from designers at Salesforce, Workstream and Miro
- Engages 40+ daily active users who rely on real-time insights.
- Enabled teams to ship higher-converting designs while reducing review cycles from days to hours.
- Raised $1.3M in pre-seed funding to scale the platform further.